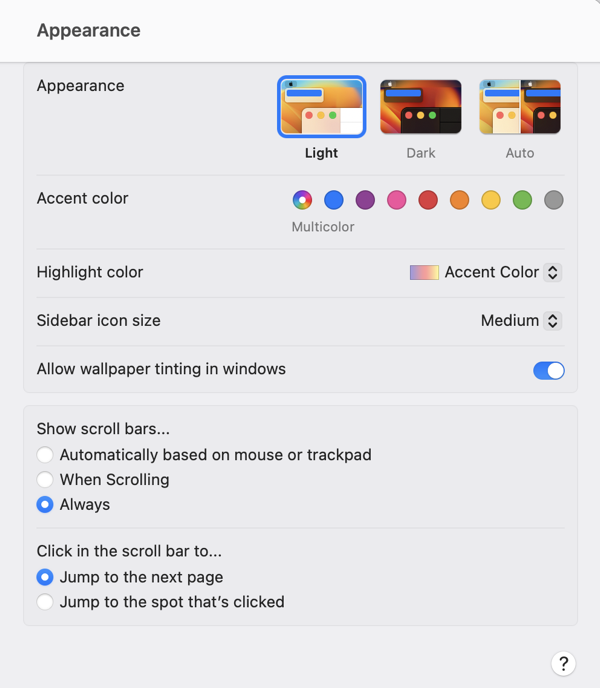
Apple’s macOS 13 “Ventura” beta features a major redesign of the System Preferences application. In addition to renaming it “System Settings,” Apple revamped the interface with an organization style that is far more reminiscent of the iOS “table view” organization than of the macOS status quo:

At first blush, there are apparent advantages to this design. Perhaps most significantly, the resemblance to iOS in both appearance and function may make the interface more navigable, and easier to understand, for users who are more familiar with iOS than with the Mac. The familiar “stack based” approach to delving deeper into the details of a particular preference pane has some advantages to the typical Mac approach of presenting detail as modal panels, which sometimes beg to be awkwardly nested in a pile of secondary or tertiary panels.
On second, third, and many blushes beyond, however, the design of System Settings appears to represent a major regression in overall usability and aesthetics. It has been taking public jabs since the first deveoloper beta, prompting a challenging question from John Gruber in his interview with Apple’s Greg Joswiak and Craig Federighi. Federighi replied with a compelling argument in favor of unifying the design experience across platforms, and removing historic cruft from the legacy macOS designs. Federighi further complained that Apple was being “judged for its betas,” implying that the UI would see significant improvements over the course of the summer.
We have seen improvements, but by the judgement of most Mac faithful (or at least the loudest among them), these improvements are not enough. Recently, a trending Twitter thread by Niki Tonsky reignited criticism, while many people pointed out that as the expected ship date for macOS Ventura draws closer, we are less likely to see dramatic improvements.
John Gruber returned to the subject in a piece yesterday, in which he asserts “the basic fit and finish of Ventura’s new System Settings is just bad.” He lays much of the blame for this on SwiftUI, which he further asserts that with SwiftUI “so many little layout details are apparently hard to get right.”
I have heard several people acknowledge that the successful transition to Apple Silicon was accomplished in part by focusing on the underlying architectural change while having the discipline to keep the hardware the same. The thinking is that with such a dramatic change in the underlying technology of the Mac, it would have been reckless to attempt other major hardware changes at the same time. In short: the Apple Silicon transition can be judged as successful on the basis that anybody using such a Mac might not even know they were using a fundamentally different computer design.
With Apple Silicon, Apple was able pull the proverbial table cloth out from under the exquisite place settings of the Mac, comprising its beloved hardware and software features, while leaving everything standing exactly as it was. That’s quite an achievement.
I think that SwiftUI would be judged as a more successful transition if Apple had pulled off a similar stunt. What if they had approached the challenge by making sure, first and foremost, that every Mac and iOS UI component behaved exactly the same as before? Then, as with the Apple Silicon changes, they could leverage the advantages of the new technhology to expand and improve upon the status quo, rather than attempting to replace it.
By choosing to change the underlying technology while also introducing new UI designs and behaviors, Apple has effectively attempted to pull the tablecloth out from under the place settings, while also pouring tea, cutting the cake, and serving the sandwiches. Messes will get made, some dishes are bound to get broken, and they’ll take a long time to put back together.